- Joined
- Nov 26, 2020
- Messages
- 35
Out of the box our desktop products provide different default styles for your point, line and area geometries. This article will help you create your own custom style library for point and area styles.
Step 1: Finding the right point style
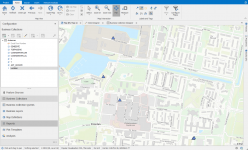
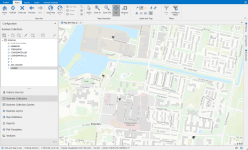
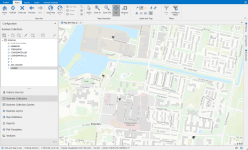
We will be using a basic project with locations of telecommunication antennas on top of the ESRI Topographic basemap to show the effect of changing the point style.

The default point style library does not contain a good icon for a telecommunication antenna that will look good in combination with this basemap.

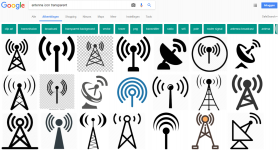
After a quick search for a suitable point style, we have found the right icon that we can use for this visualization.

This will be the icon we will be using in our visualizaton;

We used Icon Converter to convert the image from .png to a .ico file
Step 2: Creating your new style library
Create two folders; My Icons and My Style Library and place the new created .ico file in the My Icons folder.

You can find the StyleLibraryGenerator application in the install directory of the desktop product.

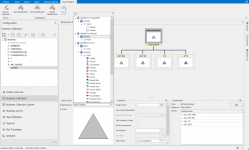
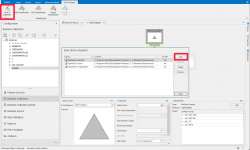
Start the application and select the My Icons folder location as the Input Directory and the My Style Library folder location as the Output Library location.

Step 3: Add the new style library
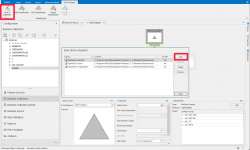
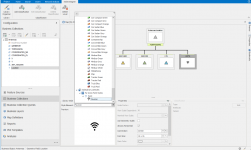
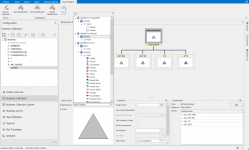
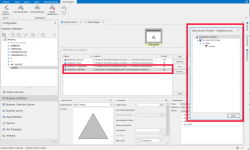
Edit the style of the point geometry and start the Style Library Organizer.

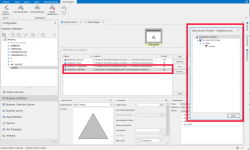
Add the new created style library and click on preview to examine the new point style.

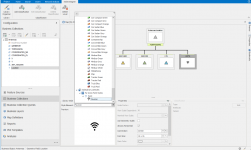
Step 4: Selecting the new style
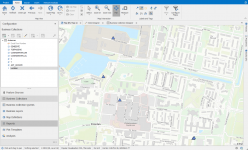
Select the new style element for the point geometry.

and inspect the result.

GE Smallworld Styles
When you are using GE Smallworld as a data source, you can import the defined styles automatically using the import wizard in the adding the Feature source step.

Step 1: Finding the right point style
We will be using a basic project with locations of telecommunication antennas on top of the ESRI Topographic basemap to show the effect of changing the point style.

The default point style library does not contain a good icon for a telecommunication antenna that will look good in combination with this basemap.

After a quick search for a suitable point style, we have found the right icon that we can use for this visualization.

This will be the icon we will be using in our visualizaton;

We used Icon Converter to convert the image from .png to a .ico file
Step 2: Creating your new style library
Create two folders; My Icons and My Style Library and place the new created .ico file in the My Icons folder.

You can find the StyleLibraryGenerator application in the install directory of the desktop product.
Start the application and select the My Icons folder location as the Input Directory and the My Style Library folder location as the Output Library location.

Step 3: Add the new style library
Edit the style of the point geometry and start the Style Library Organizer.

Add the new created style library and click on preview to examine the new point style.

Step 4: Selecting the new style
Select the new style element for the point geometry.

and inspect the result.

GE Smallworld Styles
When you are using GE Smallworld as a data source, you can import the defined styles automatically using the import wizard in the adding the Feature source step.

Last edited:
